-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 沉沙
2018-06-12
来源 :
阅读 1109
评论 0
沉沙
2018-06-12
来源 :
阅读 1109
评论 0
摘要:CSS3中有三个属性:transform、transition、animation,一直容易搞混,今天特意拎出来理一理。希望阅读本篇文章以后大家有所收获,帮助大家HTML5+CSS3从入门到精通 。
CSS3中有三个属性:transform、transition、animation,一直容易搞混,今天特意拎出来理一理。
transform 转换
transform 能够对元素进行移动、缩放、转动、拉长或拉伸。transform 分为2D转换和3D转换,由于目前浏览器对3D转换的支持度还不好,所以以下主要讲解2D转换。
2D转换方法
translate(x,y) 移动,参数为像素值
o translateX(n)
o translateY(n)
· rotate(angle) 转动,参数为角度
scale(x,y) 缩放,参数为倍数
o scaleX(n)
o scaleY(n)
skew(x-angle,y-angle) 倾斜,参数为角度
o skewX(angle)
o skewY(angle)
· matrix() 参数为六个值的矩阵,可以描述以上所有转换,用于复杂的转换
transform-origin
另外,还有一个transform-origin属性,用来改变被转换元素的位置,一般和rotate()配合使用。
div
{transform: rotate(45deg);transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari 和 Chrome */-webkit-transform-origin:20% 40%; /* Safari 和 Chrome */
-moz-transform: rotate(45deg); /* Firefox */-moz-transform-origin:20% 40%; /* Firefox */
-o-transform: rotate(45deg); /* Opera */-o-transform-origin:20% 40%; /* Opera */
}
transform-origin的参数可以为:left、right、center、length、% 。transition 过渡
该属性和 :hover 配合使用,实现鼠标移入动画效果。
要实现过渡,必须规定两项内容:
· 规定您希望把效果添加到哪个 CSS 属性上
· 规定效果的时长

实例
div
{width:100px;height:100px;background:yellow;transition-property:width 1s linear 2s;/* Firefox 4 */-moz-transition:width 1s linear 2s;/* Safari and Chrome */-webkit-transition:width 1s linear 2s;/* Opera */-o-transition:width 1s linear 2s;
}
div:hover
{width:200px;
}animation 动画
该属性和 @keyframes 配合使用。
@keyframes
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
@keyframes myfirst
{from {background: red;}to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */
{from {background: red;}to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */
{from {background: red;}to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */
{from {background: red;}to {background: yellow;}
}
@keyframes中也可以用具体的百分比
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}在 @keyframes 中创建动画,把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
· 规定动画的名称
· 规定动画的时长
div
{animation: myfirst 5s;-moz-animation: myfirst 5s; /* Firefox */-webkit-animation: myfirst 5s; /* Safari 和 Chrome */-o-animation: myfirst 5s; /* Opera */
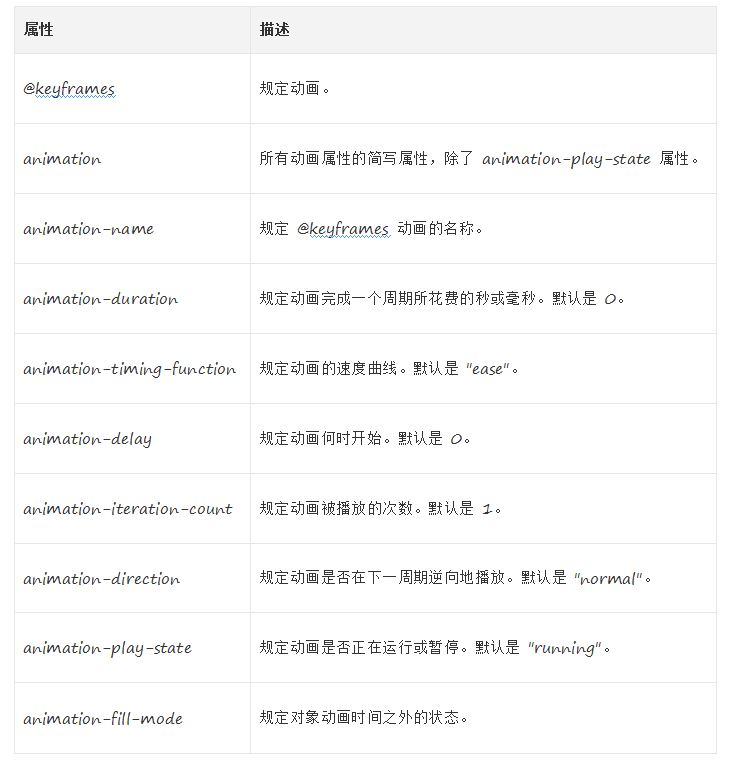
}动画属性

本文由职坐标整理发布,学习更多的HTML5/CSS3相关知识,请关注职坐标WEB前端HTML5/CSS3频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0



您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号