-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 沉沙
2018-06-12
来源 :
阅读 911
评论 0
沉沙
2018-06-12
来源 :
阅读 911
评论 0
摘要:本篇教程讲解了CSS3 background-position属性的相关内容,希望阅读本篇文章以后大家有所收获,帮助大家HTML5+CSS3从入门到精通 。
这个属性的官方文档语法: 示例代码:
示例代码:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 10px;
}
.a{
float: left;
height: 300px;width: 300px;
border: 10px dashed rgb(128,177,211);
padding: 20px;
background: url(img/HBuilder.png) no-repeat top left,
url(img/HBuilder.png) no-repeat top center,
url(img/HBuilder.png) no-repeat top right,
url(img/HBuilder.png) no-repeat center left,
url(img/HBuilder.png) no-repeat center center,
url(img/HBuilder.png) no-repeat center right,
url(img/HBuilder.png) no-repeat bottom left,
url(img/HBuilder.png) no-repeat bottom center,
url(img/HBuilder.png) no-repeat bottom right;
background-size: 25%;
}
.b{
float: left;
height: 200px;width: 200px;
border: 10px dashed rgb(128,177,211);
padding: 20px;
background: url(img/HBuilder.png) no-repeat 25% 25%,
url(img/HBuilder.png) no-repeat 10% 90%,
url(img/HBuilder.png) no-repeat 70%,
url(img/HBuilder.png) no-repeat 100% 100%;
background-size: 30%;
}
.c{
float: left;
height: 30px;width: 30px;
border: 10px dashed rgb(128,177,211);
padding: 20px;
background: url(img/HBuilder.png) no-repeat -21px -21px;
}
</style>
</head>
<body>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
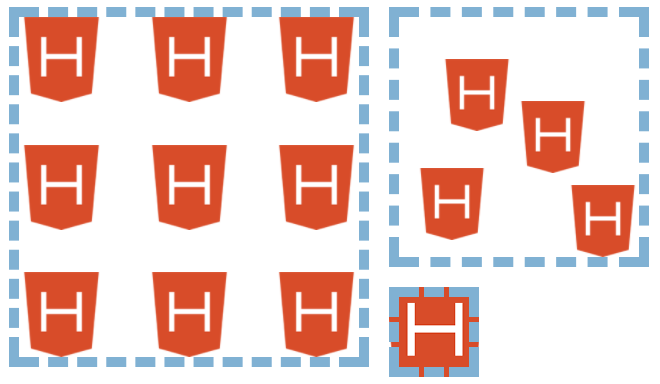
</body></html>运行结果:
第一个div为五个方向(top bottom left right center)属性,第二个div为百分数属性定位更为自由,第三个div为移动像素属性,若像素值为负,则背景图相对于div向左上方移动(可以在视觉上实现切图效果)。

本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标WEB前端HTML5/CSS3频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0



您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号